Links
*Links are created using the element. Users can click on anything between the opening tag and the closing tag. You specify which page you want to link to using the href attribute.*
- Linking to other sites:
When you link to a different website, the value of the href attribute will be the full web address for the site, which is known as an absolute URL.

-Linking other pages: When you are linking to other pages within the same site, you do not need to specify the domain name in the URL. You can use a shorthand known as a relative URL.

-
When you are linking to a page on your own website, you do not need to specify the domain name. You can use relative URLs which are a shorthand way to tell the browser where a page is in relation to the current page.
- Directory Structure

- Root Folder:The top-level folder is known.
- Relationships:The relationship between files and folders on a website is described using the same terminology as a family tree.
- Homepages:he main homepage of a site written in HTML (and the homepages of each section in a child folder) is called index.html.
- Email Links

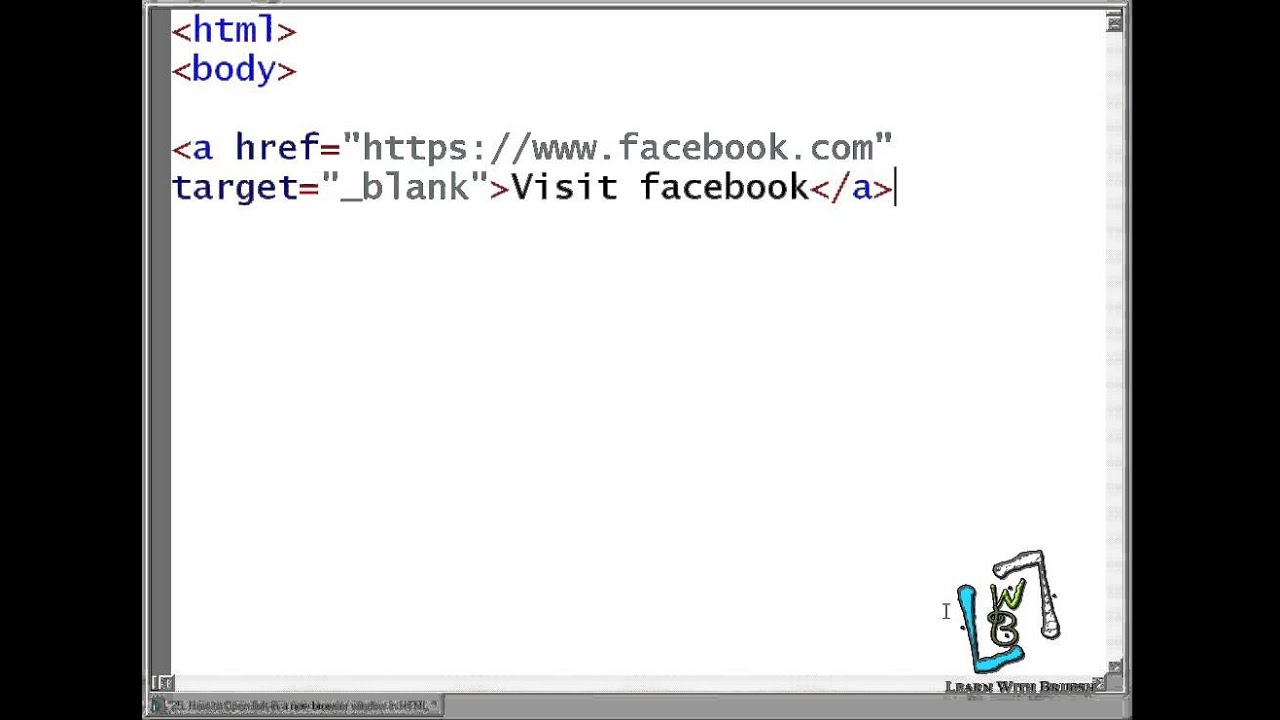
Opening links in a new window
- target

- Linking to a Specific Part of Another Page
< a href=”http:/www. htmlandcssbookcom/ #bottom” >
CSS-layout
h1 { position: fixed; top: 0px; left: 50px; padding: 10px; margin: 0px; width: 100%; background-color: #efefef;} p.example { margin-top: 100px;} __
body { width: 960px; margin: 0 auto;} #content { overflow: auto; height: 100%;} #nav, #feature, #footer { background-color: #efefef; padding: 10px; margin: 10px;} .column1, .column2, .column3 { background-color: #efefef; width: 300px; float: left; margin: 10px;} li { display: inline; padding: 5px;
JAVA SCRIPT functions
-
What is function? Functions let you group a series of statements together to perform a specific task. If different parts of a script repeat the same task, you can reuse the function (rather than repeating the same set of statements).
- parameters :a pices of information passed to a function.
- Return value:Provide an answer.
-
called: statment that allow the function to act like a stor.
-
Declaring function

- Calling function

6 Reasons for Pair Programming

- Greater efficiency. It is a common misconception that pair programming takes a lot longer and is less efficient.
- Engaged collaboration.
- Learning from fellow students.
- Social skills.
- Job interview readiness.
- Work environment readiness