Introduction
Why we have to learn HTML & CSS?
Understanding HTML and CSS
can help anyone who works
with the web; designers can
create more attractive and
usable sites, website editors can
create better content, marketers
can communicate with their
audience more effectively, and
managers can commission
better sites and get the best out
of their teams.

How People Access the Web?
Access the Web? Before we look at the code used to build websites it is important to consider the different ways in which people access the web and clarify some terminology.
-
Browsers :People access websites using software called a web browser. Popular examples include Firefox, Internet Explorer, Safari, Chrome, and Opera.
-
Web Servers:When you ask your browser for a web page, the request is sent across the Internet to a special computer known as a web server which hosts the website. Web servers are special computers that are constantly connected to the Internet, and are optimized to send web pages out to people who request them.
-
Screen readers:are programs that read out the contents of a computer screen to a user. They are commonly used by people with visual impairments.
How Websites Are Created?
Small websites are often written just using HTML and CSS.
Larger websites — in particular those that are updated regularly and use a content management system (CMS), blogging tools, or e-commerce software — often make use of more complex technologies on the web server, but these technologies are actually used to produce HTML and CSS that is then sent to the browser. So, if your site uses these technologies, you will be able to use your new HTML and CSS knowledge to take more control over how your site looks.
#### How the Web Works

# Structure _______ . In this section we will: ● See how HTML describes the structure of a web page ● Learn how tags or elements are added to your document
This might be expanded upon under subheadings lower down on the page. When using a word processor to create a document, we separate out the text to give it structure. Each topic might have a new paragraph, and each section can have a heading to describe what it covers.

- Tags act like containers. They tell you something about the information that lies between their opening and closing tags _____
- Attributes provide additional information
about the contents of an element. They appear
on the opening tag of the element and are
made up of two parts: a name and a value,
separated by an equals sign.

Extra Markup
Since the web was first created, there have been several different versions of HTML | versions of HTML | PROPRTIES | | ——- | ——- | |HTML 4| HTML 4 had some presentational elements to control the appearance of pages (Examplesinclude the
 Because there have been several versions of HTML, each web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using (although browsers usually display the page even if it is not included)
Because there have been several versions of HTML, each web page should begin with a DOCTYPE declaration to tell a browser which version of HTML the page is using (although browsers usually display the page even if it is not included)
| HTML language | Symploe | staff of it |
|---|---|---|
| Comment in HTML | <! Comment here > | f you want to add a comment to your code that will not be visible in the user’s browser |
| ID Attribute | < p id=”pullquote”> | It is used to uniquely identify that element from otherelements on the page. |
| CLASS Attribute | < p class=”important”> | if you want a way to identify several elements as being different from the other elements on the page |
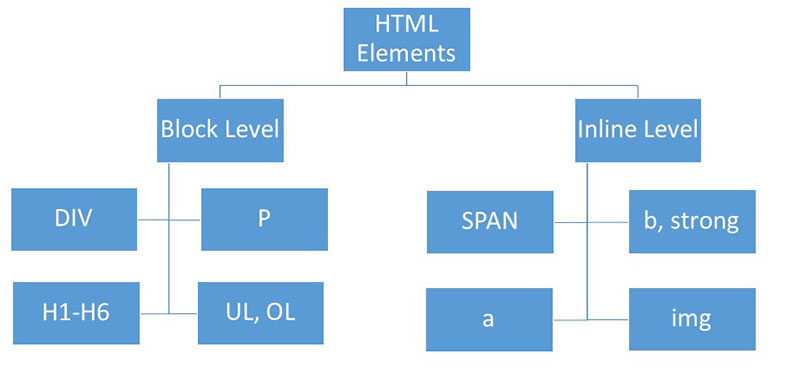
### HTML Elements

-
The element lives inside the <head> element and contains information about that web page.
The new HTML5 elements indicate the purpose of different parts of a web page and help to describe its structure.

Process & Design
Target Audience: individuals ● What is the age range of your target audience?
● Will your site appeal to more women or men? What is the mix?
● Which country do your visitors live in?
● Do they live in urban or rural areas?
● What is the average income of visitors?
Target Audience: Companies ● What is the size of the company or relevant department? ● What is the position of peopy hours do they work per week? ● How often do they use the web? ● What kind of device do they use to access the web?le in the company who visit your site? ● Will visitors be using the site for themselves or for someone else? ● How large is the budget they control?
Site Maps The aim is to create a diagram of the pages that will be used to structure the site. This is known as a site map and it will show how those pages can be grouped. To help you decide what information should go on each page, you can use a technique called card sorting.This involves placing each piece of information that a visitor might need to know on a separate piece of paper and then organizing the related information into groups.

Java Script

- How java script make web pages more interactive?
1.ACCESS CONTENT
You can use JavaScript to select any element, attribute, or text from an HTML page. For example:
• Select the text inside all of the
• Select any elements that have a class attribute with a value of note
• Find out what was entered into a text input whose id attribute has a value of email
- MODIFY CONTENT
You can use JavaScript to add elements, attributes, and text to the page, or remove them. For example:
• Add a paragraph of text after the first
• Change the value of class attributes to trigger new CSS rules for those elements
• Change the size or position of an element
3.PROGRAM RULES
You can specify a set of steps for the browser to follow (like a recipe), which allows it to access or change the content of a page. For example:
• A gallery script could check which image a user clicked on and display a larger version of that image.
• A mortgage calculator could collect values from a form, perform a calculation, and display repayments.
• An animation could check the dimensions of the browser window and move an image to the bottom of the viewable area (also known as the viewport).
4.REACT TO EVENTS
You can specify that a script should run when a specific event has occurred. For example, it could be run when:
• A button is pressed
• A link is clicked (or tapped) on
• A cursor hovers over an element
• Information is added to a form
• An interval of time has passed
• A web page has finished loading
*A script is a series of instructions that a computer can follow to achieve a goal. *
To write a script, you need to first state your goal and then list the tasks that need to be completed in order to achieve it.
Start with the big picture of what you want to achieve, and break that down into smaller steps.
-
DEFINE THE GOAL: First, you need to define the task you want to achieve. You can think of this as a puzzle for the computer to solve.
-
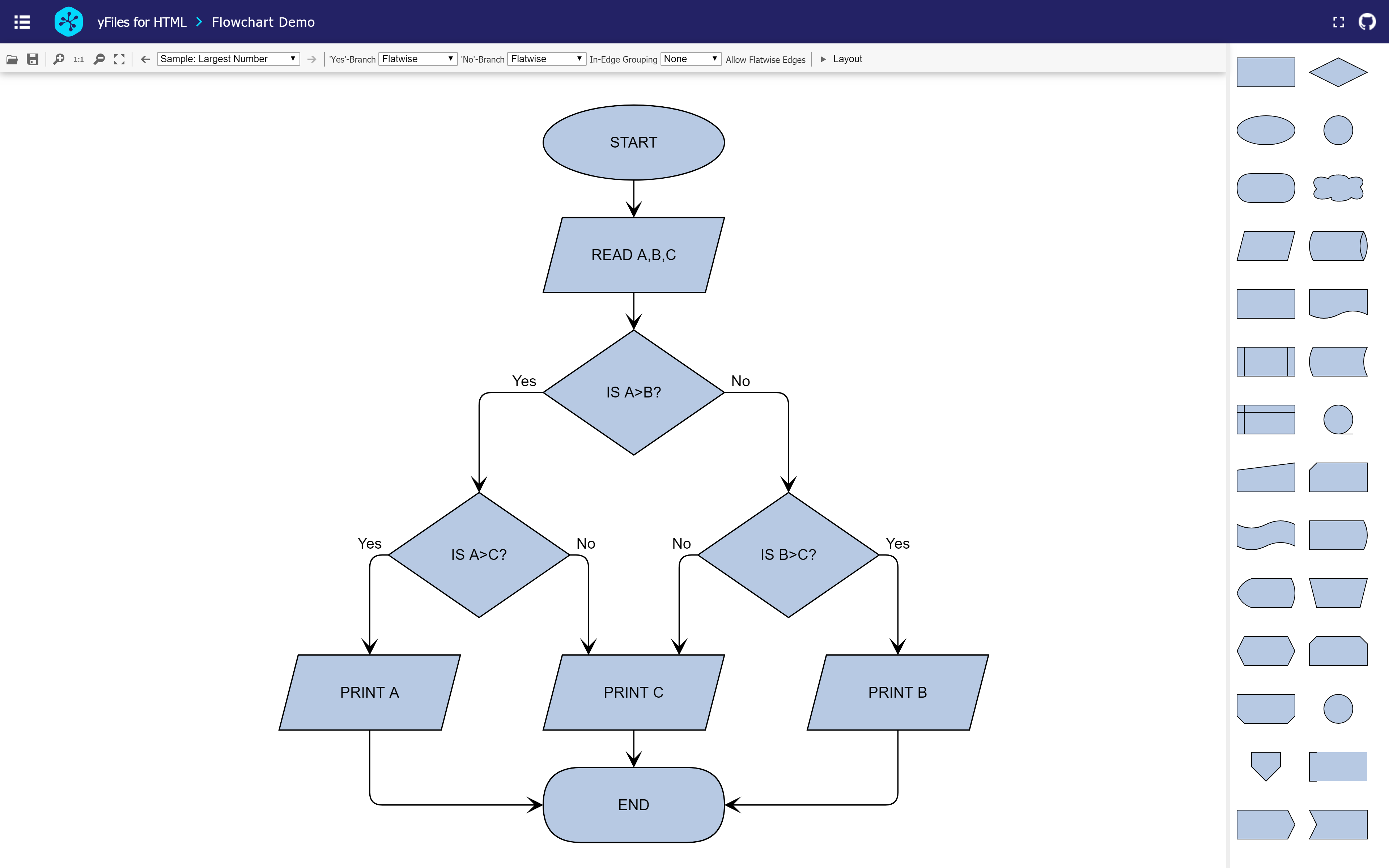
DESIGN THE SCRIPT: To design a script you split the goal out into a series of tasks that are going to be involved in solving this puzzle. This can be represented using a flowchart. You can then write down individual steps that the computer needs to perform in order to complete each individual task (and any information it needs to perform the task), rather like writing a recipe that it can follow.
-
CODE EACH STEP: Each of the steps needs to be written in a programming language that the compu ter understands. In our case, this is JavaScript. As tempting as it can be to start coding straight away, it pays to spend time designing your script before you start writing it.
Computers are very logical and obedient. They need to be told every detail of what they are expected to do, and they will do it without question. Because they need different types of instructions compared to you or I, everyone who learns to program makes lots of mistakes at the start. Don’t be disheartened; in Chapter 10 you will see several ways to discover what might have gone wrong - programmers call this debugging.
Often scripts will need to perform different tasks in differentsituations. You can use flowcharts to work out how the tasks fit together.
The flowcharts show the paths between each step.

COMPUTERS CREATE MODELS OF THE WORLD USING DATA
OBJECTS (TH INGS) In computer programming, each physical thing in the world can be represented as an object.
Each object can have its own:
• Properties Each property has a name and a value, and each of these name/value pairs tells you something about each individual instance of the object. • Events Programmers choose which events they respond to. When a specific event happens, that event can be used to trigger a specific section of the code. Scripts often use different events to trigger different types of functionality. So a script will state which events the programmer wants to respond to, and what part of the script should be run when each of those events occur.
• Methods typically represent how people (or other things) interact with an object in the real world. ___ WEB BROWSERS ARE PROGRAMS BUILT USING OBJECTS
the document object has: PROPERTIES Properties describe characteristics of the current web page (such as the title of the page). METHODS Methods perform tasks associated with the document currently loaded in the browser (such as getting information from a specified element or adding new content). EVENTS You can respond to events, such as a user clicking or tapping on an element.
Because all major web browsers implement the document object in the same way, the people who create the browsers have already: • Implemented properties that you can access to find out about the current page in the browser
• Written methods that achieve some common tasks that you are likely to want to do with an HTML page So you will be learning how to work with this object.
In fact, the document object is just one of a set of objects that all major browsers support. When the browser creates a model of a web page, it not only creates a document object, but it also creates a new object for each element on the page. Together these objects are described in the Document Object Model. _____
HOW A BROWSER SEES A WEB PAGE:
- RECEIVE A PAGE AS HTML CODE
2.CREATE A MODEL OF THE PAGE AND STORE IT IN MEMORY
3.USE A RENDERING ENGINE TO SHOW THE PAGE ON SCREEN
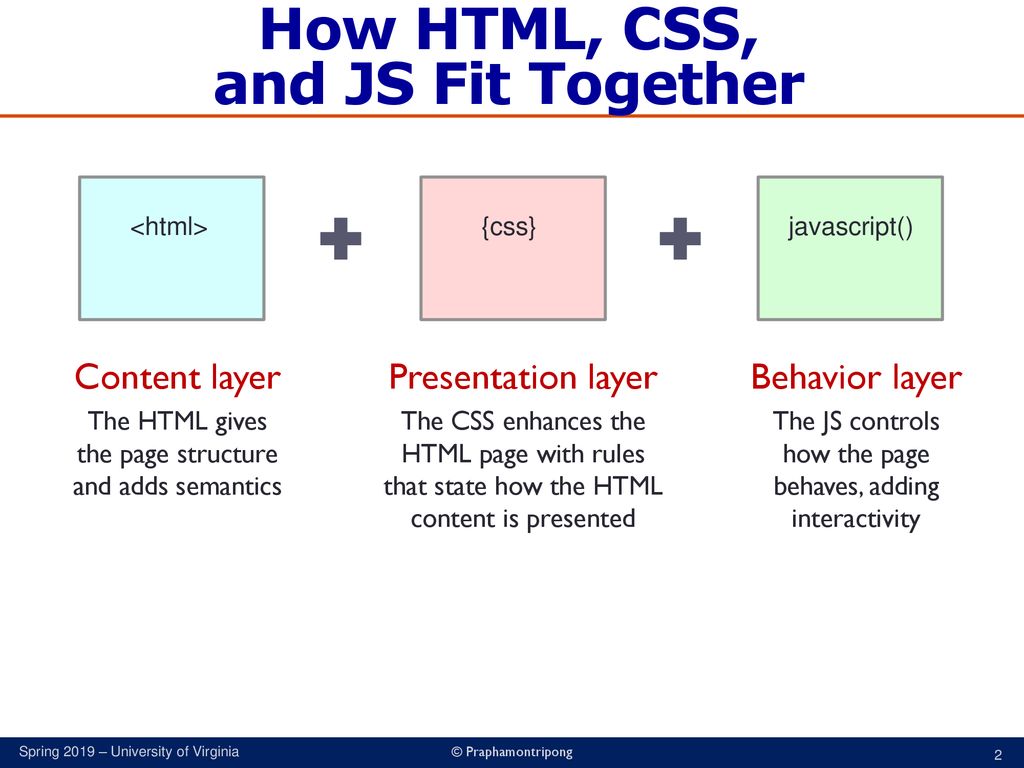
HOW HTML, CSS, & JAVASCRIPT FIT TOGETHER