class-07
Domain Modeling
Domain modeling is the process of creating a conceptual model for a specific problem. And a domain model that’s articulated well can verify and validate your understanding of that problem.
1.When modeling a single entity that'll have many instances, build self-contained objects with the same attributes and behaviors.
2.Model its attributes with a constructor function that defines and initializes properties.
3.Model its behaviors with small methods that focus on doing one job well.
4.Create instances using the new keyword followed by a call to a constructor function.
5.Store the newly created object in a variable so you can access its properties and methods from outside.
6.Use the this variable within methods so you can access the object's properties and methods from inside.

Tabel HTML
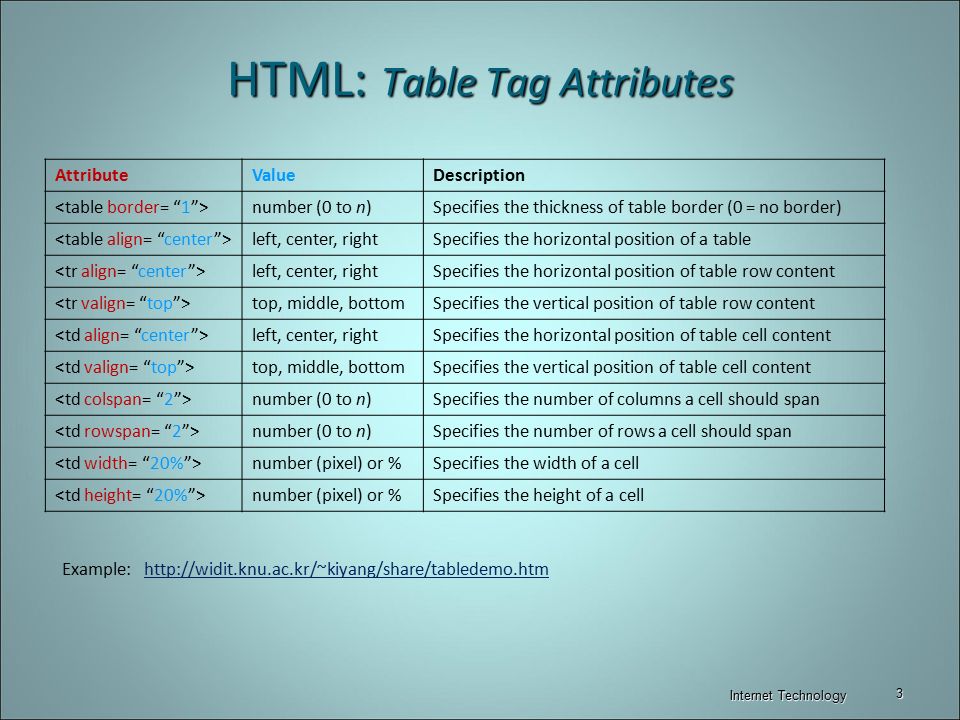
The <table> HTML element represents tabular data — that is, information presented in a two-dimensional table comprised of rows and columns of cells containing data.

- A table is drawn out row by row. Each row is created with the <tr> element.
- Inside each row there are a number of cells represented by the <td> element (or <th> if it is a header).
- You can make cells of a table span more than one row or column using the rowspan and colspan attributes.
- For long tables you can split the table into a <thead>,