Class-05
-
Images A picture can say a thousand words, and great images help make the difference between an average-looking site and a really engaging one
- Be relevant
- Convey information
- Convey the right mood
- Be instantly recognisable
-
Fit the color palette
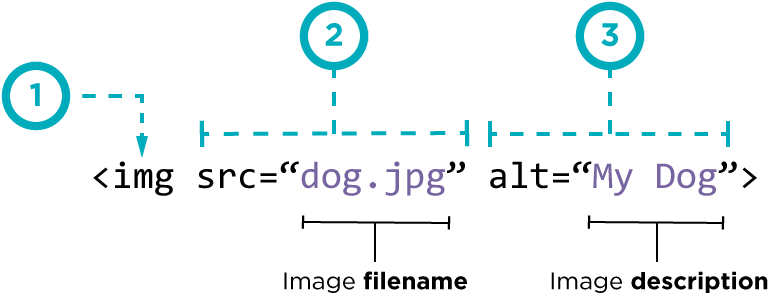
- Adding Img


- Three Rules for Creating Images
1.Save images in the right format
/blogmerge/cf67f56e-00e6-48c0-a1a4-31a8e3baf0de.jpeg)
2.Save Img in right size.
3.Use the correct resloution.
When an image is a line drawing (such as a logo, illustration, or diagram), designers will often create it in vector format.Vector formatted images are very different to bitmap images The advantage of creating line drawings in vector format is that you can increase the dimensions of the image without affecting the quality of it
-
Each extra frame of the image increases the size of the file, and can therefore add to the time it takes for an image to download (and web users do not like waiting a long time for images to download).
-
Figer

- Figercaption

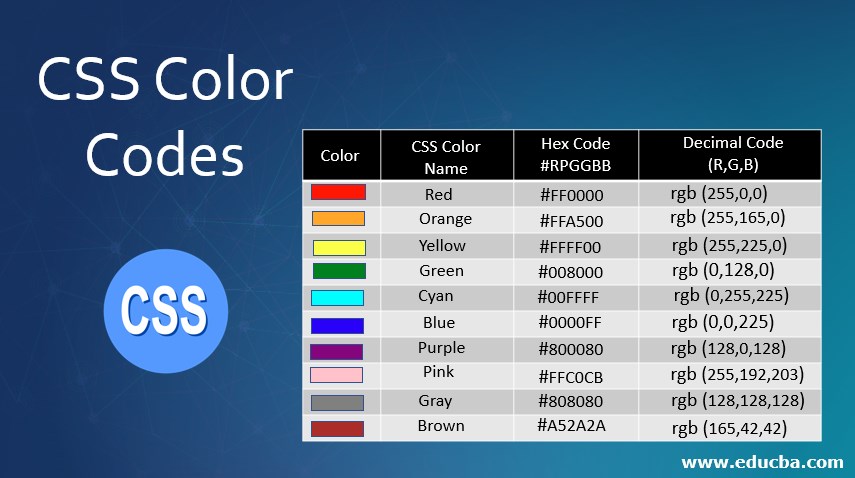
color
the color property allows you to specify the color of text inside an element.
- Css color code :

### TEXT
The properties that allow you to control the appearance of text can be split into two groups:
● Those that directly affect the font and its appearance (including the typeface, whether it is regular, bold or italic, and the size of the text)
● Those that would have the same effect on text no matter what font you were using (including the color of text and the spacing between words and letters).
| Typeface Terminology | define |
|---|---|
| Serif | Serif fonts have extra details on the ends of the main strokes of the letters. These details are known as serifs |
| Sans-Serif | Sans-serif fonts have straight ends to letters, and therefore have a much cleaner design. |
| Monospace | Every letter in a monospace (or fixed-width) font is the same width. (Non-monospace fonts have different widths.) |

- Unit of type of style

Setting font size in pixels is the best way to ensure that the type appears at the size you intended (because percentages and ems are more likely to vary if a user has changed the default size of text in their browser).Pixels are relative to the resolution of the screen, so the same type size will look larger when a screen has a resolution of 800x600 than it would when it is 1280x800
JPEG vs PNG vs GIF — which image format to use and when?
- GIF is an image file format developed in 1987, using the LZW compression algorithm. Until 2004, LZW was patented in some countries; for more information, see the Unisys LZW web page.
JPEG uses a different compression formula; by averaging color variation and discarding information not accessible to the human eye, it can greatly reduce the file size of some image types.
Some image types are better suited to one format or the other. Specifically, PNG works best for geometric or line drawings, lettering, cartoons, and other images with flat color and sharp borders, such as computer screenshots. JPEG works best for storing full-color images full of complex shading and color variation.
PNG is mostly superior to GIF, as it is newer, supports more colors, and is free of patent restrictions. PNG cannot be used for animation, but offers highly sophisticated transparency and color support, among other features. In most cases where animation is not required, it is best to use PNG instead of GIF.
For a detailed description and comparison, see What is the difference between JPEG, GIF, and PNG? from the University of Surrey web page.